Противно на това, което може да мислите от името му, това не е приложение за уеб дизайн. Вместо това Google Web Designer е фокусиран върху създаването на реклами, базирани на HTML5, и друго подобно уеб съдържание. Интерфейсът се чувства като кръстоска между видео редактор и пакет за уеб дизайн. За да се възползвате от него, трябва да го изтеглите безплатно от тук, или за Mac или Windows.
- Искате ли да изпробвате Google Web Designer? Изтеглете го безплатно тук

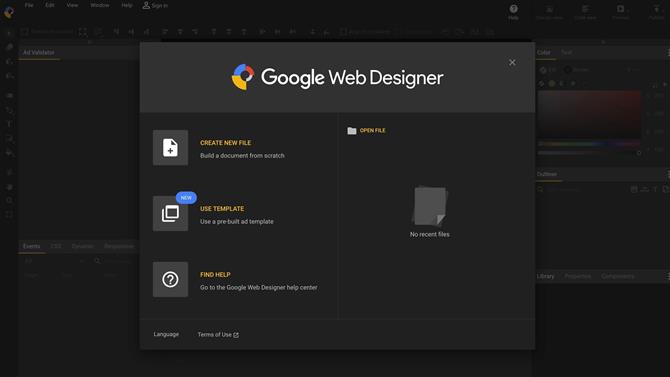
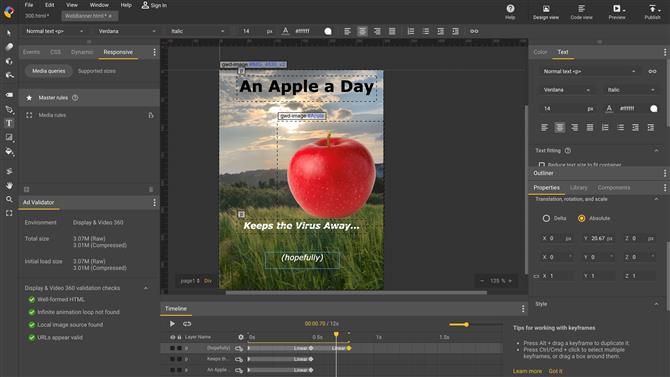
Елегантният интерфейс е очевиден от стартирането (кредит на изображение: Google)
Приготвяме се да започнем
Стартирането на приложението ви предлага възможността да продължите със съществуващ проект, да стартирате нов от нулата или да използвате един от пакетните шаблони.
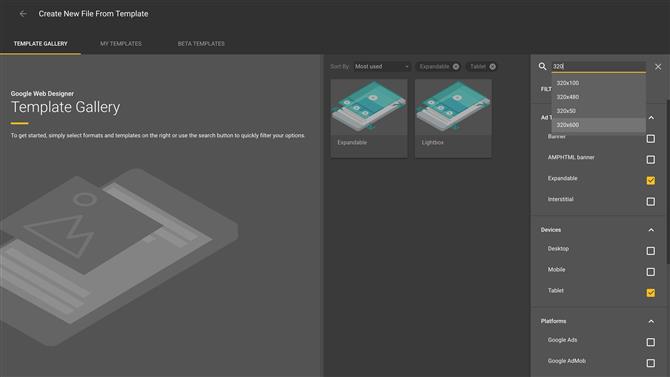
Избрахме първо да проверим шаблоните. Има 14 от които да избирате и ако не ви е ясно какво предлагат, просто кликнете върху някой от тях, за да ви се даде описание какво да очаквате, както и устройствата, които се поддържат от този шаблон.

Няма много шаблони по подразбиране, за които да избирате, но полето за търсене ви позволява да правите невероятно подробни и задълбочени търсения (Кредитна снимка: Google)
Полето за търсене вдясно ви помага да стесните избора си въз основа на критериите си – като например търсене на разширяема добавка, която работи на таблети. Можете също така да търсите шаблони с конкретни размери, например само като напишете номер в полето за търсене.
Всеки преглед има избор от размери. Изберете един и натиснете „Потвърди“.
Ако предпочитате да работите от нулата, след това изберете „Ново“ от менюто за стартиране. Ще видите, че ви се предлагат различни решения, които ще определят обекта, който създавате. По подразбиране нов файл е зададен на „Банер“, но имате и 8 други типа на разположение за вас.
Можете да изберете средата (дисплей и видео 360, Google AdMob, Google Ads или реклама извън Google), нейния размер и дали да го направите отзивчива реклама или не.
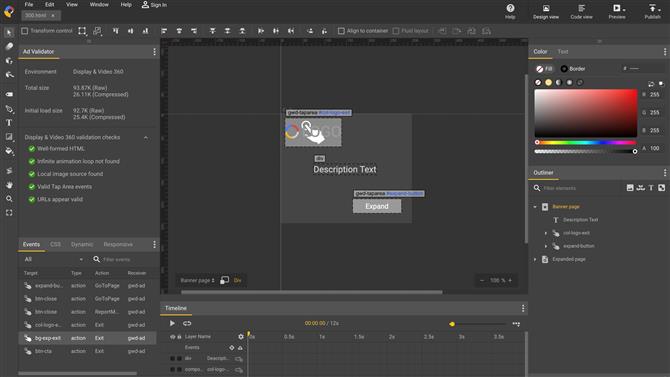
След като сте готови, подходящият интерфейс ви се разкрива.

Шаблон ви помага да уцелите земята, като ви предоставя готов формат (Изображение за кредит: Google)
интерфейс
Работното пространство е изключително гъвкаво и това, че страничните ленти се появяват на място, когато отворите приложението, не означава, че те трябва да останат там, ако предпочитате друга работна среда. Секциите могат да станат свободно плаващи прозорци, например, раздели могат да бъдат пренаредени, групите могат да бъдат преоразмерени, панелите могат да се добавят към различни групи и т.н., което прави забележително гъвкава система.
Работа с активи
Файловете, които използвате във вашия проект, можете да въведете чрез командата Import Assets или по-просто, като ги плъзнете и пуснете на работното си пространство.
Манипулирането им не е толкова интуитивно, колкото може да сте свикнали с други творчески приложения, а вие ще посещавате панелите със свойства често, за да правите дори прости промени в активите си. Когато повечето приложения днес ви позволяват да променяте актив директно, това се чувства малко неудобно в началото, въпреки че свиквате с него.
Това обаче не е инструмент за съставяне на изображения. Google Web Designer не може да създаде активи за вас и трябва да използвате различно приложение като Photoshop, за да ги подготвите първо. Разбира се, ако всичко, от което се нуждаете, е статично изображение, тогава няма да имате нужда от приложението на Google. Много е полезно за вас, ако искате елегантни анимации и съвместим с уеб код.

Анимацията е малко объркана, но бързо я овладявате (Изображение за кредит: Google)
Анимация
Анимацията е прост въпрос за настройка на ключови кадри в различни моменти от време. Ако сте свикнали да правите филми, ще получите същността на това доста бързо.
Подходът на приложението е малко неясен, въпреки че, след като зададете ключов кадър, трябва да промените стойността на параметъра, който искате да анимирате, за да зададете този параметър като такъв, който искате да анимирате. Няма бутон за заключване на стойност, за да започне процеса, така че ръчно да променяте стойността и след това да я върнете е единственият начин приложението да разбере кой параметър ще промените във времето.
След като това е направено, всички промени, направени в същия този параметър в друга точка по времевата линия, ще бъдат зададени автоматично, както бихте очаквали.
Разочароващо, нямате начин да знаете кои параметри всъщност са настроени да бъдат анимирани, което означава, че ако се върнете към проекта си на по-късна дата, няма да знаете с един поглед кои стойности на актива са настроени да се движат и кога.
Времевата скала ще ви каже кои обекти са анимирани, но няма да знаете кои параметри, освен ако не играете анимацията. Това далеч не е ефективно.
Въпреки това, анимацията на обекти на екрана е сравнително проста, а крайният резултат работи много добре. Можете дори да анимирате в 3D.
В края на деня Google Web Designer ви улеснява да проектирате широка гама от уеб реклами, без дори да се налага сами да пишете ред код, което е голям плюс.

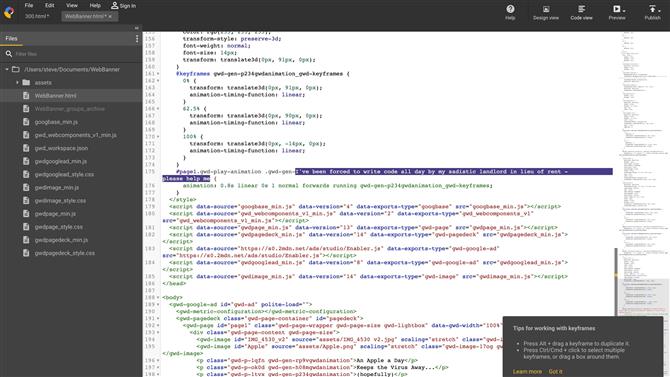
Ако ви е удобно с кодирането, можете да промените директно проекта си (кредит на изображение: Google)
Това обаче не означава, че казвам, че кодерите не се грижат за: кликнете върху Code View, за да видите проекта си в необработен код, който след това сте свободни да променяте според вашите специфични нужди, ако Design View не е подходящ за вашия потребности.

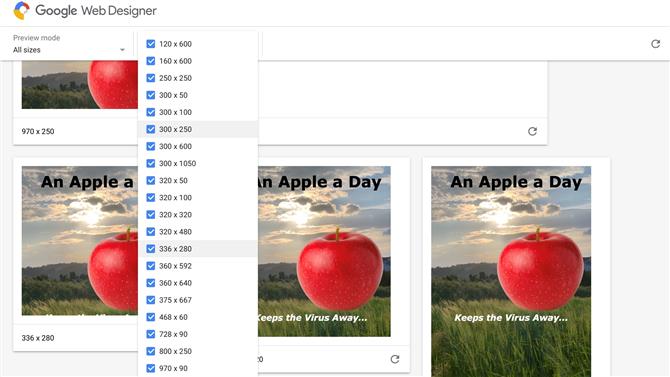
Предварителното визуализиране отваря избрания от вас уеб браузър и ви показва как изглежда рекламата Ви (Изображение на изображение: Google)
предварителен преглед
Разделът за валидиране на реклами следи вашия проект, като ви информира с един поглед колко голям ще бъде файлът и дали има нещо лошо в това, което сте създали чрез използването на приятелски изглеждащи зелени отметки.
За да видите как изглежда вашият проект в уеб браузър, щракнете върху бутона Preview и изберете този, който искате да използвате. След това Google Web Designer ще го стартира и ще активира рекламата.
Ако не сте задали конкретна величина, ще ви бъдат предложени различни размери, които ще ви позволят да изберете кой (и) за преглед (всички те са представени по подразбиране).
И когато приключите работата си, натиснете „Публикуване“. Можете да го запишете локално на твърдия си диск или да го качите на различни места в Google.
Освен това имате възможност да запазите проекта си като шаблон, който можете да използвате повторно на по-късна дата.

Ако сте изгубени или объркани, страниците за помощ и форумите ви улесняват да намерите отговори на проблемите си (Изображение за кредит: Google)
поддържа
Работата с приложение за първи път може да бъде обезсърчаваща задача, така че бъдете сигурни, че Google предлага изчерпателни статии как да извлечете максимума от своя уеб дизайнер, а потребителският форум също е изпълнен с полезни дискусии. И двете ще ви помогнат да разберете приложението и да разрешите повечето (ако не всички) проблеми, които може да имате.
Окончателна присъда
Google Web Designer е добро изглеждащо приложение, което ви позволява бързо да създавате уеб реклами независимо дали знаете кодиране или не. Това не е най-доброто разработено приложение на платформата Mac, като взима повече от указанията за потребителския интерфейс на Windows, но работи като рекламирани и създава добри анимирани проекти. Определено си струва да проверите.
- Отбелязахме и най-добрия създател на уебсайтове